本文共 3466 字,大约阅读时间需要 11 分钟。
文章目录
- setAttribute
- getAttribute
- jq-attr()
- jq-prop()
getAttribute
- 元素.setAttribute(‘属性名’)
- 获取元素的行间属性对应的属性值,不能获取css样式对应的属性值
- 如果获取的属性不存在返回null
setAttribute
- 元素.setAttribute(‘属性名’,属性值)
- 设置元素的行间属性,如果原来有这个行间属性会覆盖原来的行间属性
- 可以通过该方法给元素新增自定义行间属性
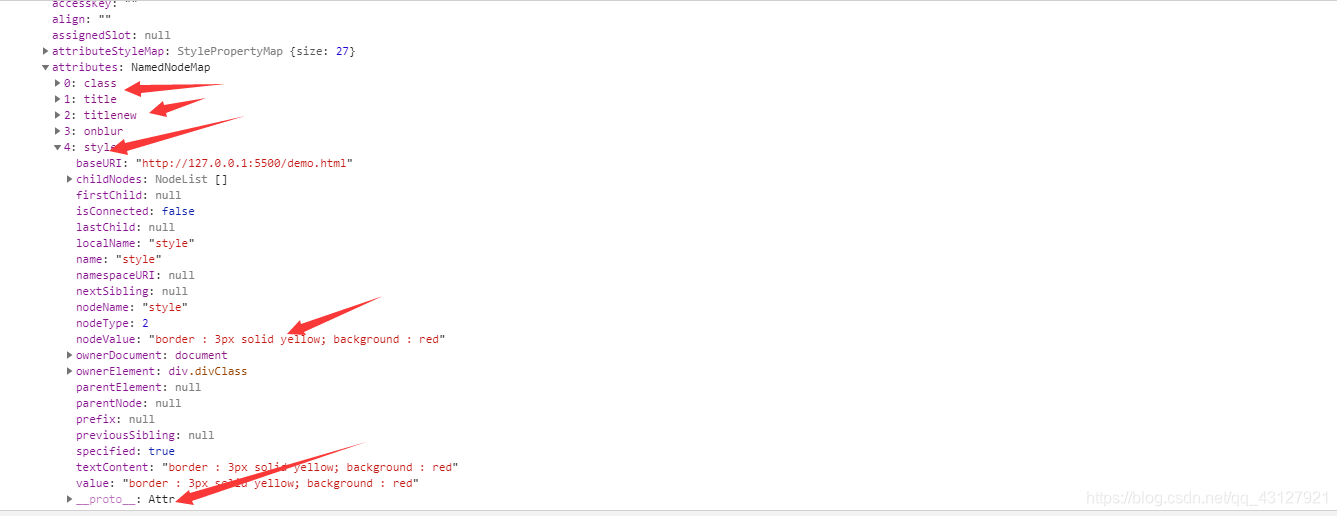
以上两个获取的就是行间属性对应的属性值,也就是你能看见的属性,那么自然来说,你用setAttribute(‘style’,‘border : 3px solid yellow; background : red’)时,它会在DOM中的attributes属性中新增加一个Attr对象

 从上面的图中,我们很明显可以看到的就是attributes是DOM元素中的一个属性,这个属性其实是个对象,更加确切的说,是个类数组,类数组的每一位是个Attr对象,那么每次你去setAttribute(属性名,属性值),会在这个类数组中新增加属性名,然后在对应的元素行内就可以看到了!那么你去setAttribute(‘style’,‘border : 3px solid yellow; background : red’) 自然的行间样式里面多了这个语句。 css样式表现的形式有三种,其中的一种就是内嵌样式(inline Style) :是写在 HTML 标签里面的,内嵌样式只对该标签有效 内嵌样式的书写,会导致这个DOM元素中的style属性发生去更新,然后最后去作用这个元素去渲染css样式。
从上面的图中,我们很明显可以看到的就是attributes是DOM元素中的一个属性,这个属性其实是个对象,更加确切的说,是个类数组,类数组的每一位是个Attr对象,那么每次你去setAttribute(属性名,属性值),会在这个类数组中新增加属性名,然后在对应的元素行内就可以看到了!那么你去setAttribute(‘style’,‘border : 3px solid yellow; background : red’) 自然的行间样式里面多了这个语句。 css样式表现的形式有三种,其中的一种就是内嵌样式(inline Style) :是写在 HTML 标签里面的,内嵌样式只对该标签有效 内嵌样式的书写,会导致这个DOM元素中的style属性发生去更新,然后最后去作用这个元素去渲染css样式。 attr()与prop()区别
要说区别的话,我们可以先看看这个attribute跟property,搞懂了它们两的话,自然而然jQuery中attr()与prop()也就理解了。
property是DOM中的属性,是JavaScript里的对象; attribute是HTML标签上的特性,它的值只能够是字符串;
简单理解,Attribute就是dom节点自带的属性,例如html中常用的id、class、title、align等,而Property是这个DOM元素作为对象,其附加的内容,例如childNodes、firstChild等。
1.Dom节点自带的属性既是attribute也是property,修改attribute或者property都可以使属性变化
2.attribute和property自定义的属性,相互之间是不能访问的 3.attribute只支持string类型,而property是可以支持string、number以及boolean的 4.attribute的自定义属性可以在innerHTML中查看的,而property的自定义属性却是不可以在innerHTML中查看的
举个例子
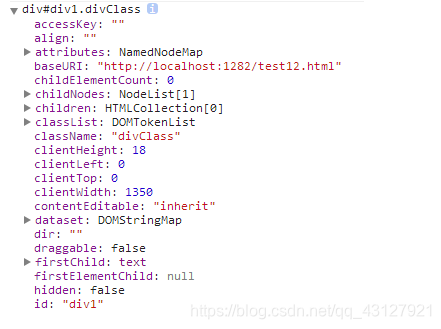
var in1=document.getElementById("div1");console.log(in1); 对于id为div1的div,它的property内容如下:(部分)
 可以发现有一个名为“attributes”的属性,类型是NamedNodeMap,同时有“id”和“className”、”title“等基本的属性,但没有“titles”这个自定义的属性。
可以发现有一个名为“attributes”的属性,类型是NamedNodeMap,同时有“id”和“className”、”title“等基本的属性,但没有“titles”这个自定义的属性。 console.log(in1.id); //div1 console.log(in1.className); //divClass console.log(in1.title); //divTitle console.log(in1.title1); //undefined
可以发现,标签中的属性,“id”和“className”、”title“会在in1上创建,而“titles”不会被创建。这是由于,每一个DOM对象都会有它默认的基本属性,而在创建的时候,它只会创建这些基本属性,我们在TAG标签中自定义的属性是不会直接放到DOM中的。
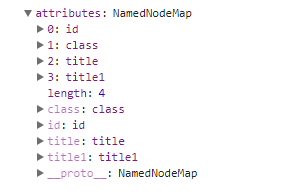
那自定义的”title1“去哪里了呢?在attributes属性里可以看到如下: “title1”被放在了attributes这个对象里,这个对象按顺序记录了我们在TAG中定义的属性和属性的数量。 从这里就可以看出,attributes是属于property的一个子集,它保存了HTML标签上定义属性。如果再进一步探索attitudes中的每一个属性,会发现它们并不是简单的对象,它是一个Attr类型的对象,拥有NodeType、NodeName等属性。关于这一点,稍后再研究。注意,打印attribute属性不会直接得到对象的值,而是获取一个包含属性名和值的字符串,如:
“title1”被放在了attributes这个对象里,这个对象按顺序记录了我们在TAG中定义的属性和属性的数量。 从这里就可以看出,attributes是属于property的一个子集,它保存了HTML标签上定义属性。如果再进一步探索attitudes中的每一个属性,会发现它们并不是简单的对象,它是一个Attr类型的对象,拥有NodeType、NodeName等属性。关于这一点,稍后再研究。注意,打印attribute属性不会直接得到对象的值,而是获取一个包含属性名和值的字符串,如: console.log(in1.attibutes.title1); // divTitle1
由此可以得出:
- HTML标签中定义的属性和值会保存该DOM对象的attributes属性里面
- 这些attribute属性的JavaScript中的类型是Attr,而不仅仅是保存属性名和值这么简单;
- DOM有其默认的基本属性,而这些属性就是所谓的“property”,无论如何,它们都会在初始化的时候再DOM对象上创建。
- 如果在行间样式对这些属性进行赋值,那么这些值就会作为初始值赋给DOM的同名property
- 还有一些通过setAttribute或者是通过DOM对象设置的属性,它们根本就是不相通的。比如说你通过setAttribute设置了一个新属性,其在DOM对象中是取不到的。反之亦然
再聊attr()跟prop()
$(’’).attr()返回的是html对象
$(’’).prop()返回的是DOM对象
- attr与attribute很相像,也就是自己设置的属性,要用这个attr来获取
- 用attr()获取的属性,必须是你在DOM节点上可以看见的属性,看不见则会返回undefined
- 针对DOM节点上自己定义的属性的,prop()是不能获取的,而attr()是可以的,如果是标签自带的那便都能获取。
- 原因就在于我们前面总结attribute和property时,所提到的Dom节点自带的属性既是attribute也是property。
具体应用
1. 当复选框被勾选之后,用attr(“checked”)来获取其状态时却返回undefined
这里我们注意的是,用attr()获取的属性,必须是你在DOM节点上可以看见的属性,看不见则会返回undefined。这里我们可以验证一下,当你使用attr(“checked”,true)之后,你会发现与之相对应的DOM节点会添加一个checked="checked"这么一条属性,你再用attr(“checked”)去获取它的checked属性的时候便会返回“checked”字符串,这也就验证了这句话。
2. 当你还未对复选框进行任何勾选操作时,attr(“checked”,true)或者attr(“checked”,false)是有效的,但是进行完勾选操作之后,attr(“checked”,true)或者attr(“checked”,false)失效了
在这里我们需要弄清楚的一件事是attr(“checked”,true)和attr(“checked”,false)其实设置的不是checked属性,而是defaultChecked属性。而我们勾选和取消勾选这两个操作才是改变checked属性 ,这个相当于执行了prop(“checked”,true)或者prop(“checked”,false)这两条语句。当我们未修改checked属性时,复选框的勾选情况就是被defaultChecked这个属性所控制,在我们修改了checked属性之后,复选框的勾选情况将由checked属性接管,defaultChecked这个属性便失效了,除非你再刷新一次页面。
总结:
attr和prop的使用场景:
1.添加属性名称该属性就会生效应该使用prop();
2.是有true,false两个属性使用prop();(如’checked’,‘selected’,'disabled’等)
3.其他则使用attr();
转载地址:http://hvaq.baihongyu.com/